
Vue.js হল একটি পপুলার এবং ইউজেবল জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক যা বর্তমানে বেশ জনপ্রিয়তা অর্জন করেছে। এটি ওয়েব অ্যাপ ডেভেলপমেন্টের জন্য ইজি হলেও পাওয়ারফুল এপ্রোচ। অফার করে, যা দরুন Vue এখন অনেক ডেভেলপারের পছন্দের ফ্রেমওয়ার্ক হিসেবে অবস্থান করে নিয়েছে। ?এই ব্লগে, আমি মূল কারণগুলো নিয়ে আলোচনা করব কেন Vue.js ওয়েব অ্যাপ ডেভেলপারদের জন্য হতে পারে একটি পারফেক্ট অপশন। ➜ Virtual DOM Vue.js ইউজার ইন্টারফেস রেন্ডার এবং আপডেট করতে একটি ভার্চুয়াল DOM ইউজ করে। ভার্চুয়াল DOM হলো প্রকৃত DOM-এর একটি লাইটওয়েট কপি যা Vue.js ইউজারকারিদের ইন্টারফেসে স্কিলের সাথে পরিবর্তন করতে দেয়। যখন ডেটাতে কোনো পরিবর্তন হয়, তখনই Vue.js ভার্চুয়াল DOM আপডেট করে, তার পাশাপাশি প্রকৃত DOM-এর সাথে তুলনা করে শুধুমাত্র প্রয়োজনীয় পরিবর্তনটুকুই করে। এই পদ্ধতিটি প্রয়োজনীয় DOM ম্যানিপুলেশনের সংখ্যা হ্রাস করে, যা নিশ্চিত করে দ্রুত রেন্ডারিং সময় এবং আরও ভাল কর্মক্ষমতা অফার করে। ➜Two-way data binding Vue.js দ্বি-মুখী ডেটা বাইন্ডিং অফার করে, যার মানে ডেটাতে করা যেকোনো পরিবর্তন স্বয়ংক্রিয়ভাবে ব্যবহারকারী ইন্টারফেসে প্রতিফলিত হয় এবং এর বিপরীতেও দেখা যায়। এই বৈশিষ্ট্যের ফলে জটিল কোডিং ছাড়াই গতিশীল এবং ইন্টারেক্টিভ ইউজার ইন্টারফেস তৈরি করা যায়। দ্বি-মুখী ডেটা বাইন্ডিং সহ, ডেভেলপাররা ন্যূনতম প্রচেষ্টার সাথে জটিল অ্যাপ্লিকেশন তৈরি করতে পারে এবং গুরুত্বপূর্ণ বৈশিষ্ট্যগুলো সরবরাহ করার উপর ফোকাস করতে পারে। ➜ Simple integration Vue.js ফ্রেমওয়ার্ককে সহজ এবং অন্যান্য লাইব্রেরির সাথে সম্মিলিতভাবে কাজ করার জন্য ডিজাইন করা হয়েছে। ডেভেলপাররা বিদ্যমান প্রকল্পগুলোর সাথে Vue.js ব্যবহার করতে পারে বা এটিকে অন্য জাভাস্ক্রিপ্ট লাইব্রেরির সাথে ইন্টিগ্রেট করা যায় , যেমন jQuery বা React। Vue.js সার্ভার-সাইড রেন্ডারিংকেও সমর্থন করে, এটি দ্রুত এবং এসইও-বান্ধব (SEO-friendly) ওয়েব অ্যাপ্লিকেশন তৈরির জন্য একটি দুর্দান্ত অপশন। ➜ Detailed documentation Vue.js-এ চমৎকার ডকুমেন্টেশন রয়েছে, যা সকল দক্ষতা স্তরের ডেভেলপারদের জন্য Vue.js শেখা এবং ব্যবহার করা সহজ করে তোলে। ডকুমেন্টেশনে বিস্তারিত গাইড, API রেফারেন্স এবং উদাহরণ রয়েছে যা Vue.js-এর প্রতিটি দিক কভার করে। বিস্তৃত ডকুমেন্টেশনের মাধ্যমে, ডেভেলপাররা দ্রুত Vue.js শিখতে এবং এই ফ্রেমওয়ার্কে অ্যাপ্লিকেশন তৈরি করতে পারে। ➜ CSS transitions and reusability Vue.js CSS ট্রানজিশনের জন্য অন্তর্নির্মিত (built-in) সাপোর্ট অফার করে, যা অ্যানিমেশন তৈরি করা এবং ওয়েব অ্যাপ্লিকেশনগুলোতে ভিজ্যুয়াল ইফেক্ট যোগ করা সহজ করে তোলে। কাঠামোটি কম্পোনেন্ট-ভিত্তিক (component-based) আর্কিটেকচারও অফার করে, যা ডেভেলপারদের পুনরায় ব্যবহারযোগ্য উপাদান বা কম্পোনেন্ট তৈরি করতে দেয়। এগুলো অ্যাপ্লিকেশনের বিভিন্ন অংশ জুড়ে ব্যবহার করা যেতে পারে। পুনঃব্যবহারযোগ্যতা প্রয়োজনীয় কোডের পরিমাণ হ্রাস করে, অ্যাপ্লিকেশনটিকে রক্ষণাবেক্ষণ এবং আপডেটকে সহজ করার পাশাপাশি ডেভেলপমেন্ট প্রক্রিয়াকে গতিশীল করে। ➜ Supportive Community Vue.js এর একটি বড় এবং সক্রিয় কমিউনিটি রয়েছে যা ক্রমাগত কাঠামোর বৃদ্ধি এবং বিকাশে অবদান রাখে। কমিউনিটিতে প্রতিনিয়ত প্লাগইন এবং লাইব্রেরির একটি বিস্তৃত পরিসর তৈরি এবং রক্ষণাবেক্ষণ করছে যার ফলে Vue.js অ্যাপ্লিকেশনগুলোর কার্যকারিতা প্রসারিত হয়৷ কমিউনিটি ফোরাম, ডকুমেন্টেশন এবং টিউটোরিয়াল সহ ডেভেলপারদের জন্য যথেষ্ট সাপোর্ট এবং রিসোর্স সরবরাহ করে। চমৎকার কমিউনিটি সাপোর্টের ফলে, নতুনরা অভিজ্ঞ ডেভেলপারদের কাছ থেকে সাহায্য এবং পরামর্শ পেতে পারে, পোক্ত ডেভেলপারদের জ্ঞান এবং অভিজ্ঞতার সাথে সর্বোত্তম অনুশীলনের সাথে খুব সহজেই নতুন কেউ Vue.js আয়ত্ত করতে পারে। সবশেষে এটাই বলবো, ওয়েব অ্যাপ ডেভেলপমেন্টের জন্য Vue.js একটি চমৎকার ফ্রেমওয়ার্ক আর আপনি যদি খুব শীঘ্রই অ্যাপ ডেভেলপমেন্ট দুনিয়ায় পা রাখতে যাচ্ছেন তাহলে Vue.js এর জ্ঞান আপনার বেশ কাজে লাগবে। Vue.js এর উপর লেখা আমাদের পরবর্তী ব্লগটি পড়ার আমন্ত্রণ রইলো।

ময়মনসিংহ মেডিকেল কলেজে পড়ছিলেন মেধাবী মেহেদী হাসান খান। কিন্তু শিক্ষকরা ব�...Read more
View (11,319) | Like (10) | Comments (0)
নিজের দাম বাড়াবেন কিভাবে? মার্কেটিং মানে হলো, আপনি কি বিক্রি করেন, তা মানুষক...Read more
View (38,818) | Like (0) | Comments (0)
আজকাল আমরা যেসব ডাইনামিক ফিচার এবং ইন্টার্যাক্টিভ উপাদান দেখতে পাই—যেমন �...Read more
View (109,617) | Like (0) | Comments (0)
সমুদ্রের তলায় মাইক্রোসফটের ডেটা সেন্টার ভাবা যায়। ❍ মাইক্রোসফট ২০১৫ সালে ...Read more
View (68,035) | Like (0) | Comments (0)
Hello Friendz...... সবাই কেমন আছেন? আসা করি সবাই ভালই আছেন। আজকের বিষয় হল কিভাবে আমরা বাং...Read more
View (10,803) | Like (4) | Comments (0)
নতুন যারা অনেকের মনেই প্রশ্ন থাকে পোস্ট রিচ হবে কিভাবে? অনেকেই কয়েকটা পোস্ট ...Read more
View (23,396) | Like (2) | Comments (0)
ইউটিউব ভিডিও করতে আপনার যা যা প্রয়োজন হবে তাই নিচে দেওয়া হল। ক্যামেরা: ভিডি...Read more
View (17,919) | Like (1) | Comments (0)
আপনি কি এখনও বাংলা টাইপ শেখা নিয়ে চিন্তায় আছেন? তাহলে আজই শুরু করুন সহজ কৌ�...Read more
View (8,019) | Like (0) | Comments (0)
বর্তমানে AI এর বিকল্প একটাই, আর তা হলো আপনাকে আধুনিকতা বাদ দিয়ে আমাজন জংগলে গ...Read more
View (53,377) | Like (0) | Comments (0)
🔥 মনিটরের দিকে তাকিয়ে দ্রুত কম্পিউটার টাইপ করার টিপস। আপনি যদি টাইপ করতে গি...Read more
View (8,346) | Like (0) | Comments (0)
জীবনে এগিয়ে যেতে কিছু গুরুত্বপূর্ণ করণীয় গুলো নিচে উপস্থাপন করা হল। ১. লক�...Read more
View (11,737) | Like (0) | Comments (0)
দুনিয়ায় সবচেয়ে অসম্ভব কাজ হচ্ছে মানুষের মন জয় করা। আপনি নিজের সবটুকু দিয়েও �...Read more
View (14,112) | Like (0) | Comments (0)
অনেক সময় দেখা যায় ছেলেরা তার শখের নারীকে ছেড়ে দেয়, তখন সবার মনে একটা প্রশ্ন জ...Read more
View (800) | Like (0) | Comments (0)
Unearthed in 2021 beneath a modern village in southeastern Turkey, Sayburç revealed a Neolithic settlement dating back over 11,000 years. Archaeologists have uncovered a large circular communal build...Read more
View (5,123) | Like (0) | Comments (0)
চির অমলিন নায়ক সালমান শাহ্ নিয়ে কিছু কথা। ❉ সে যে নায়ক নয়, সে ছিল অনুভবের নাম...Read more
View (2,868) | Like (0) | Comments (0)
The Tower of Jericho is an 8.5-meter-tall conical stone structure located at Tell es-Sultan in the city of Jericho in the West Bank, recognized as part of a UNESCO World Heritage Site. Built aroun...Read more
View (12,047) | Like (0) | Comments (0)
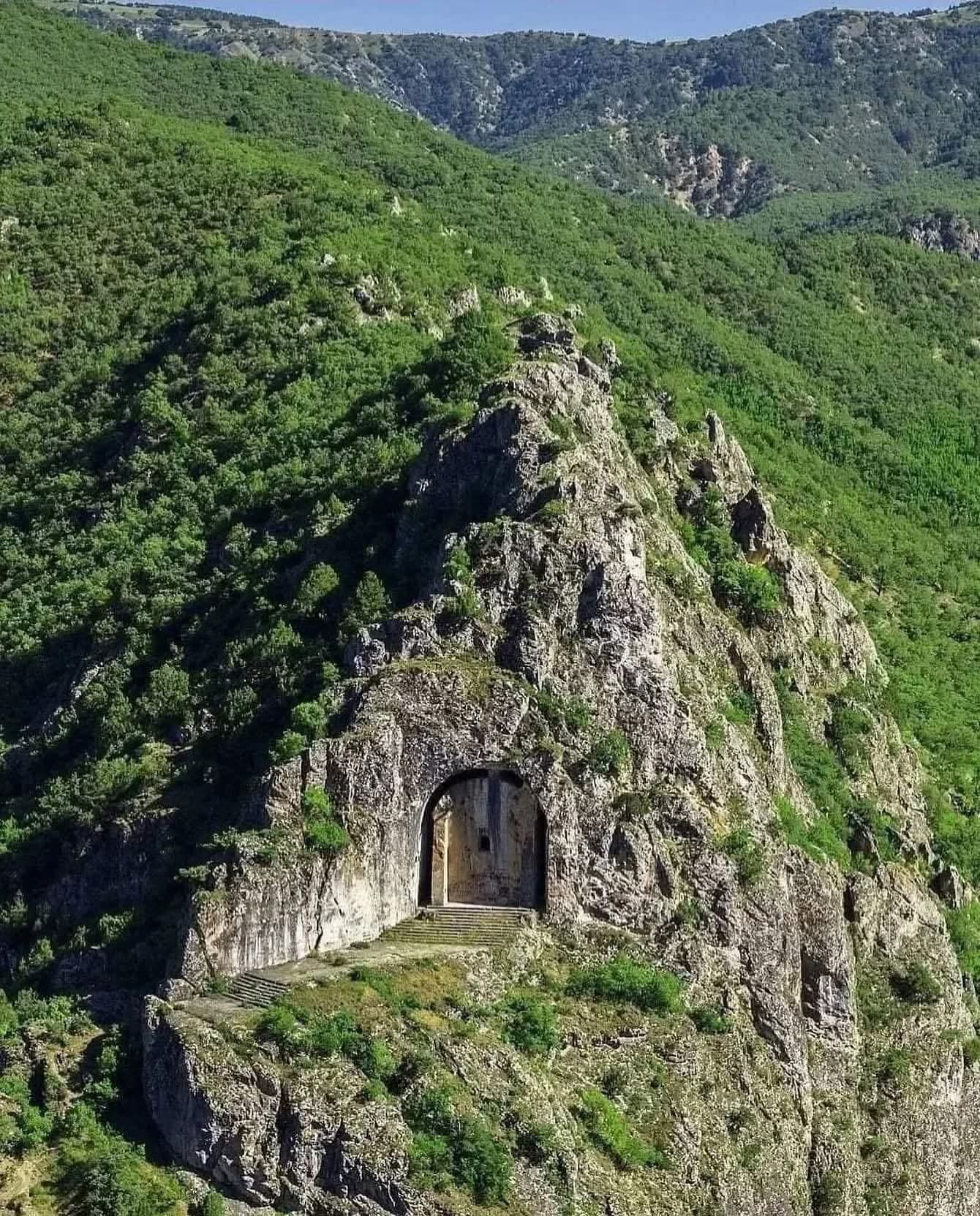
High in the cliffs near Çorum, northern Turkey, sits the Kapilikaya Rock Tomb — a 2nd-century BC monument carved during a time of Greek influence in the region. ⛏️ The tomb was built for som...Read more
View (7,313) | Like (0) | Comments (0)
এই ছবিটি ঐতিহাসিক আহসান মঞ্জিলের এক অসাধারণ দৃশ্য, যা ফটোগ্রাফার ফাত্তাহ ত�...Read more
View (8,046) | Like (0) | Comments (0)
প্রতিটা মেয়েরই উচিত ধাক্কা খাওয়ার পর যতটুকুন ভাঙ্গে তার চেয়েও বেশি গুছিয়ে �...Read more
View (5,645) | Like (0) | Comments (0)
The towering mud-brick walls of the three fortresses at Ayaz-Kala, located in the Khwarezm region of Central Asia, rise dramatically from the surrounding plains. They were built on the edge of the ...Read more
View (17,795) | Like (0) | Comments (0)Fewlook is a world wide social media platform